Install and run Quarto on Verily Workbench
Categories:
Prior reading: Use cloud apps for analysis
Purpose: This document provides detailed instructions for installing and using Quarto in a Verily Workbench cloud app.
Introduction
Quarto is an open-source scientific and technical publishing system built on Pandoc. In this tutorial, you'll learn how to install Quarto's CLI in a Verily Workbench cloud app and how to use the CLI to execute the cells of and publish a JupyterLab notebook as a PDF.
Create a workspace
If you don't already have a Workbench workspace that you want to use, you can create one via either the Workbench CLI (command-line interface) or the web UI.
To create a workspace via the web UI, see the instructions here.
First, check wb status. If no workspace is set, or you are not logged in, first log in and set
the workspace that you want to work in. Otherwise, create a new workspace.
To create a new workspace:
wb workspace create –name=<workspace-name>
To set the Workbench CLI to use an existing workspace:
wb workspace set –id=<workspaceid>
Create a cloud app
If you don't already have a Workbench app in a workspace that you want to use, you will need to create one. To do so, see the instructions here.
It may take up to 30 minutes for your new app to be accessible.
Install Quarto in your app
Once your app is available, open a terminal instance. Run the following commands to install Quarto and validate its installation.
To install Quarto for use in your app:
sudo curl -LO https://quarto.org/download/latest/quarto-linux-amd64.deb
sudo apt-get install gdebi-core
sudo gdebi quarto-linux-amd64.deb
To validate your installation:
quarto check
You should see output similar to:
[✓] Checking versions of quarto binary dependencies...
Pandoc version 3.1.1: OK
Dart Sass version 1.55.0: OK
[✓] Checking versions of quarto dependencies......OK
[✓] Checking Quarto installation......OK
Version: 1.3.450
Path: /opt/quarto/bin
[✓] Checking basic markdown render....OK
[✓] Checking Python 3 installation....OK
Version: <VERSION>
Path: <PATH_TO_PYTHON3>
Jupyter: <VERSION>
Kernels: python3
[✓] Checking Jupyter engine render....OK
Install the JupyterLab Quarto extension (optional)
If you plan to use Quarto with JupyterLab files, it's handy to have the JupyterLab Quarto extension installed. You can install the extension in one of two ways.
To install the extension via the JupyterLab Extension Manager:
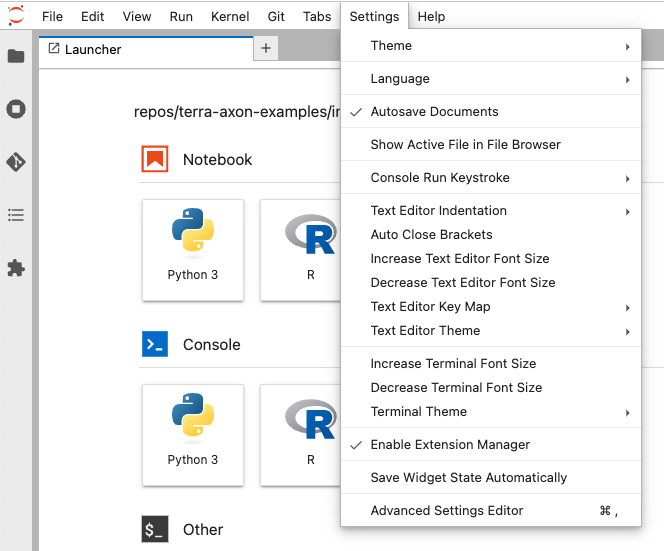
- Navigate to the Settings menu and select Enable Extension Manager, as shown below.

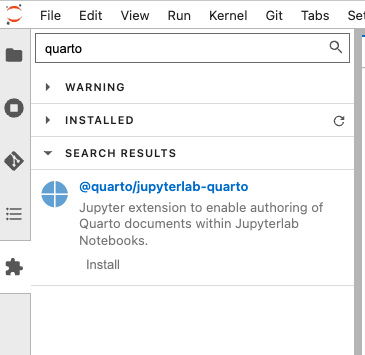
- Navigate to the Extensions tab and search for
quarto. Click to install the extension, as shown below.
To install the extension via the terminal, run the following command:
python3 -m pip install jupyterlab-quarto
Create an HTML snapshot of your notebook using Quarto
To run the code in your notebook's cells as well as create an HTML snapshot of the fully-executed notebook, you'll need to run the following command in the terminal:
quarto render <PATH_TO_YOUR_NOTEBOOK> --execute --to html
You can customize snapshots of your notebooks produced by Quarto using its many execution options.
Share your notebook snapshot in a workspace bucket
If you'd like to share your notebook snapshot with workspace collaborators, you can upload it to a workspace-controlled bucket. Follow the instructions below to create a new workspace-controlled bucket using either the CLI or the web UI.
To create a workspace-controlled Cloud Storage bucket resource via the web UI, see the instructions here. Note the name of this resource, which you'll need below.
If you do not already have a bucket resource that you want to use, you can create one as follows.
The name of this resource is ws_files.
wb resource create gcs-bucket --id=ws_files --bucket-name=${GOOGLE_CLOUD_PROJECT}-ws-files \
--description="Bucket for reports and provenance records."
You can list your newly created resources:
wb resource list
After your bucket resource is created, you can see its details via:
wb resource describe --id ws_files
Then, add the notebook snapshot to the newly created bucket resource:
wb gsutil -m cp -R <NOTEBOOK_SNAPSHOT.HTML> $(wb resource resolve --id=ws_files)
Next, validate that the notebook snapshot has been copied to the bucket. Navigate to the Resources tab for your workspace in the web UI. From there, you should now be able to select and preview the notebook snapshot HTML file.
Last Modified: 11 December 2024